Interaction Design
Automotive Infotainment System Design
Task
My professor identified a need for a revamped automotive infotainment system to be installed in a variety of vehicles. In a small team with three of my peers where each of us was a developer, we began an eight-week project lasting the entire quarter.
Our team was tasked with creating an interactive infotainment system and companion app that follows known usability guidelines and achieves a set number of goals. To achieve these goals, we conducted various interviews with our peers to guide our final designs in Microsoft Visio. No team member took a specific role within the team. We shifted roles each step of the process to ensure everyone had experience in every role.
Takeaways
After the final submission, our professor was pleased with the designs and commended our ability to wireframe and conduct user research. The team reflected further on the project and agreed it was a success due to the design of an infotainment system with the ability to walk a user through a use case in a short time with minimal usability issues.
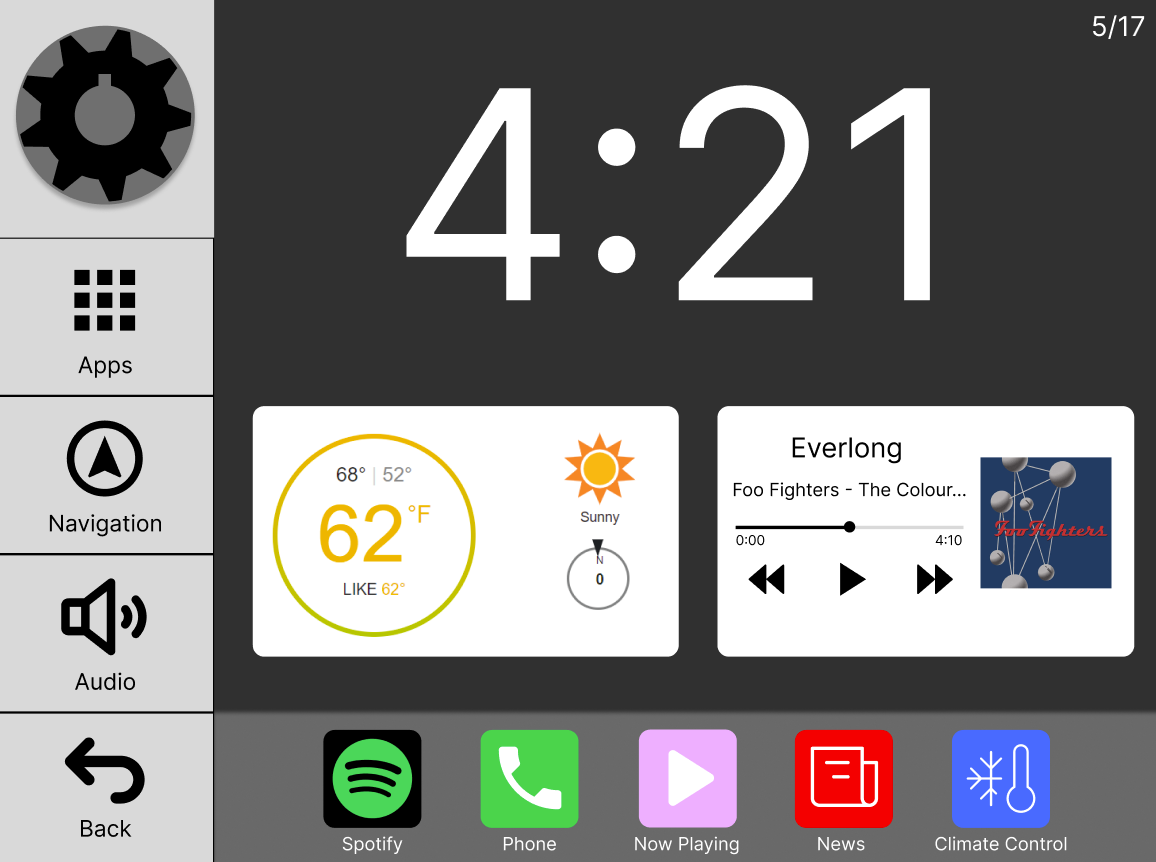
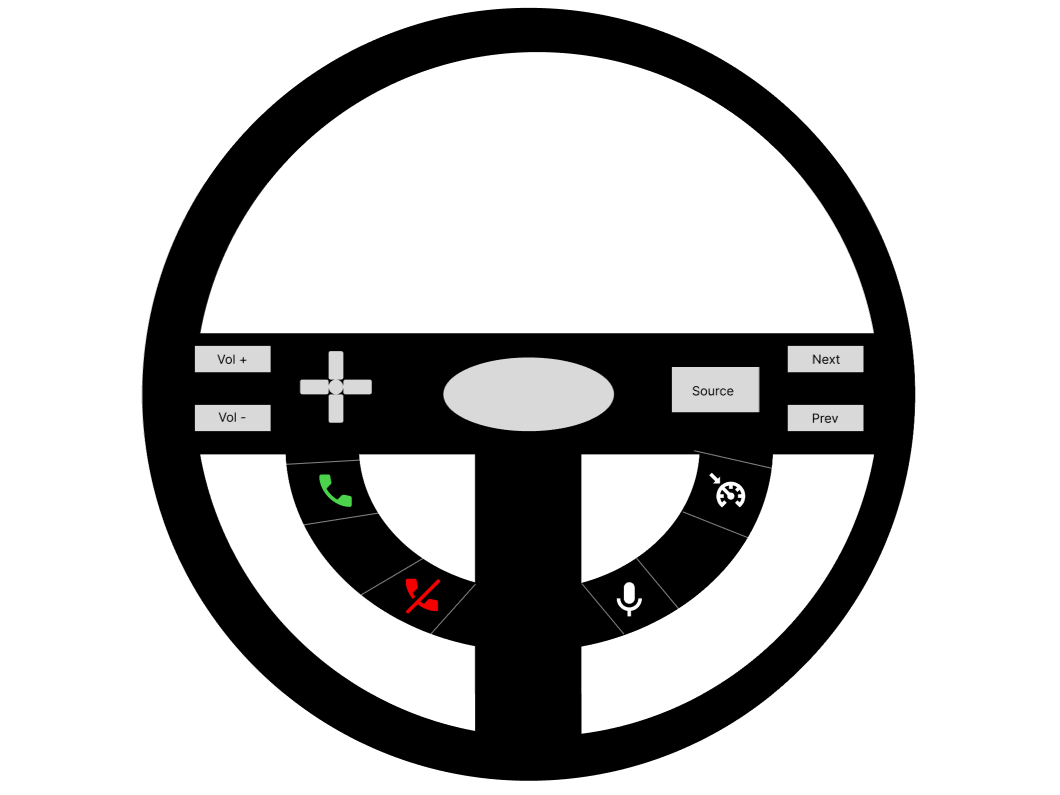
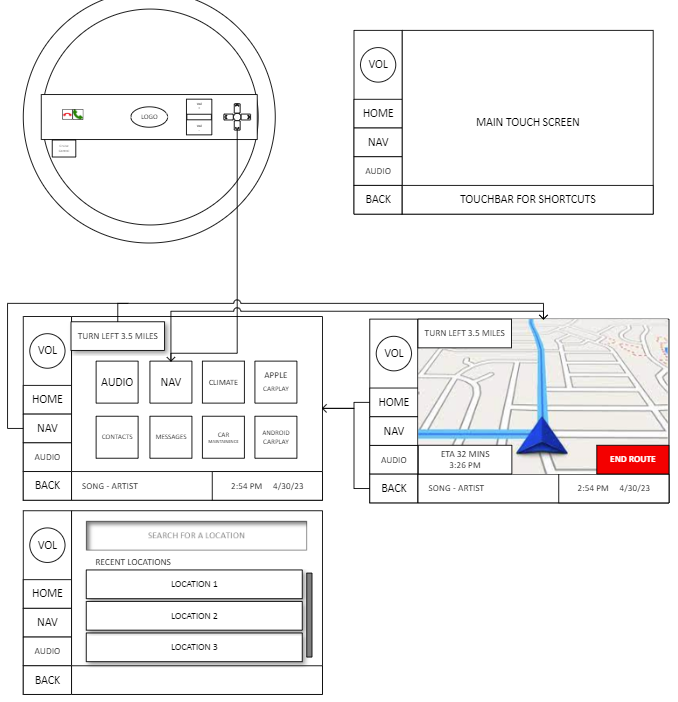
Please click on the buttons below to view my team’s functional final prototypes!
Methods
Our project was completed by working on the following tasks as a team:
Write Interview Scripts: To generate user personas, our team interviewed five of our peers with interview scripts written the week prior. These scripts were reviewed and updated with our professor’s guidance in mind.
Create User Personas: After interviewing, our team designed and created two user personas for use throughout the project. These would be the baseline for whatever we designed, as the personas would be our ideal user. These were created in Figma to easily share with peers and throughout our team.
Complete Heuristic Evaluations: Our team generated keystroke level modeling charts in Excel to complete heuristic evaluations and determine potential pain points in our workflow. By completing this step, we were able to refine our prototype for eventual work in Visio.
Design Prototypes in Visio: After being trained in Visio, our team worked to create medium-fidelity prototypes to present for feedback. These prototypes were then refined further within Visio, and a companion mobile app was added.
Create High-Fidelity Final Prototypes: Once every screen and use case was finalized within Visio, our team presented our idea to our professor and peers to gain final feedback. After reflection and further refining, our prototypes were completed and submitted to the professor.